Hello there,
I made a few tests (see attachment below) and I didn’t find any issues so far.
But here are a few considerations I’d like to highlight:
• the watermark image is applied to the image you see in the viewer, meaning that if you put a png with a 1000px width and then export the image without resizing, the watermark will be 1000px in width (expected)
• …but, if in the export window you decide to resize your image, PL will scale everything. Let’s say that you export your image at half the original size, the watermark will have a width of 500px in the output image (expected)
• If when exporting, the original image is considerably resized, you may encounter some scaling issues (expected too).
Regarding the last point, try opening a PNG in your favorite bitmap editing software (PS, AP…), then resize it considerably (like to 10-15% of its original size) and you’ll get an average-quality smaller PNG (because of the interpolation after such a significant size change).
So, if you intend to export your image with WM at a smaller size at the end, I’d suggest you to create dedicated presets in the Watermark tool, to get the better quality out of it (e.g. “My WM 1024px width”, “My WM 2048px width” and so on). You’ll fine-tune your WM in the viewer with an image that has the same output size you’d like to have, then save it as a preset. When exporting your original image, choose the resize options and the corresponding WM preset for a perfect output…
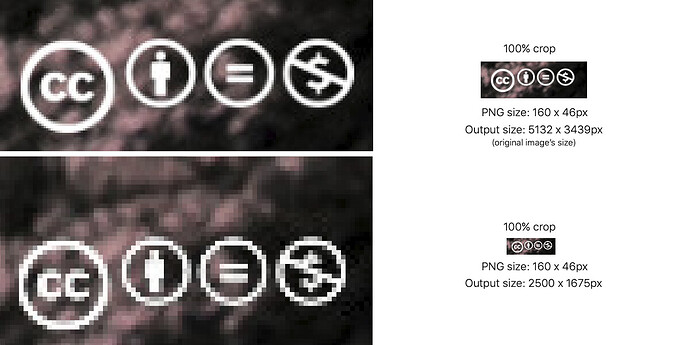
One final word about how to prepare the “best possible” PNG…Most software (basically all), when exporting a bitmap, they crop the output to the last existing pixel, BUT, this is a known issue which can affect the final (interpolated) quality of the image if one decides to resize it afterwards…
I’ll explain myself: as you can see below, the “WM crop 1.png” is what Adobe Illustrator has exported as a PNG (the original file in Illustrator was an EPS, a vector format). The output was cut to the last visible pixel.
In the second file (“WM crop 2.png”) I have exported the PNG with a “safety margin” all around.
As explained a few lines above, resizing a bitmap image “with a tight crop” often results with pixels close to the edge to appear like “crushed”, while applying the same scaling factor to the same image which has a “safety margin” all around, would not create such issue.
I hope I made myself clear enough 


Steven.